If you have ever used the GNOME desktop environment on any Linux distribution, you might have noticed many applications utilizing the GTK4 Adwaita theme. This is a GNOME developers’ initiative to make all applications on Linux appear uniform and part of the same ecosystem. Many applications of the GNOME Circle have been updating to this GTK4 architecture and even third-party applications are also adopting the same theming.

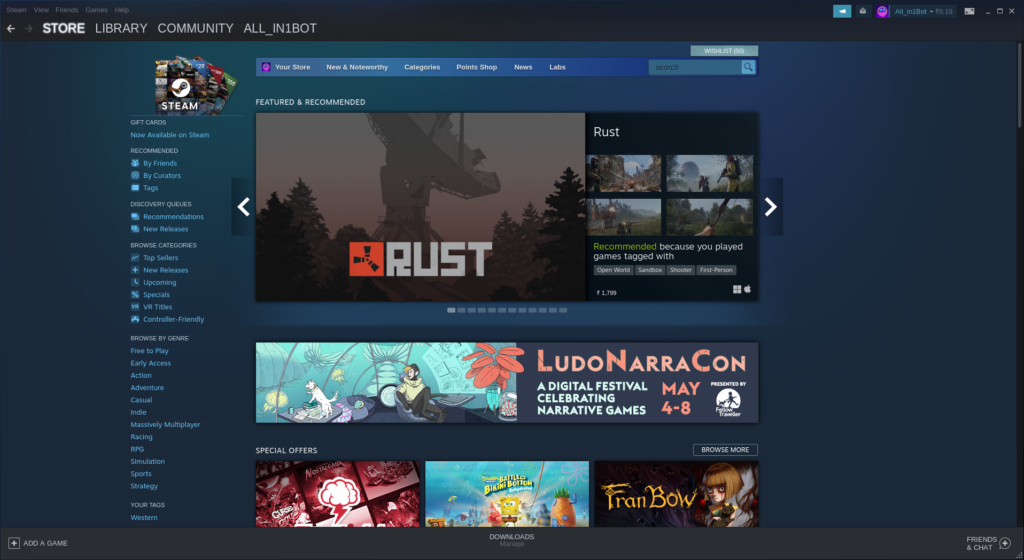
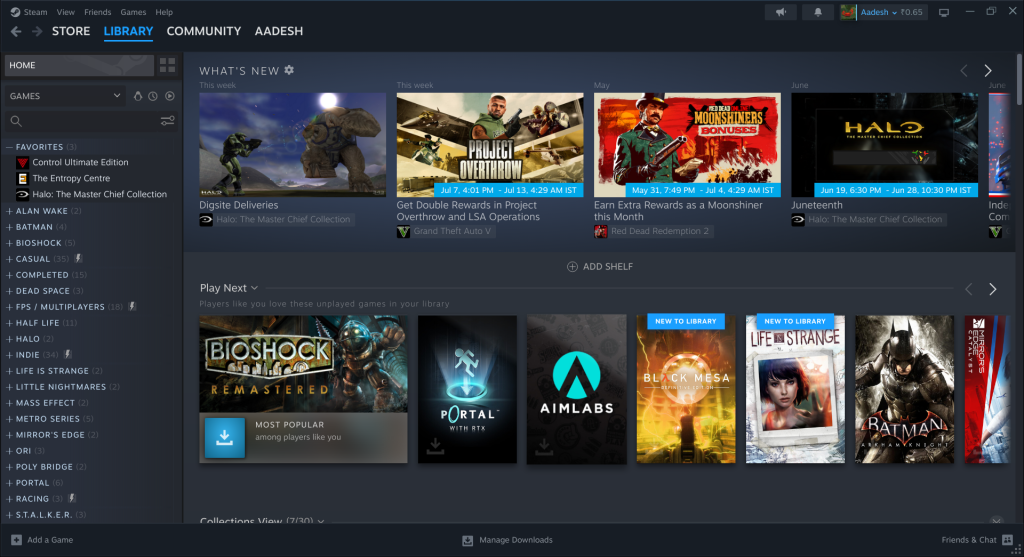
Steam, the most recognized gaming store across Windows, OSX, and Linux systems, recently underwent a considerable UI makeover. The current codebase of Steam aligns several aspects with the Big Picture mode, Steam Deck UI, and the desktop client. While the revamped interface is aesthetically pleasing, it does not respect your desktop thematics and window borders.

Adding themes to the old UI was a simple task involving the insertion of a CSS file. However, the new version of Steam doesn’t support this feature. We ca apply a custom theme by patching Steam. With the Adwaita-for-Steam script, this intricate process is automatically handled.
In this tutorial, We will try to add custom themes to the Steam desktop client using this script to make it look like its part of the Desktop.
Script Download & Installation
Use the Adwaita-for-Steam script to implement custom themes on the new UI of the Steam desktop client, giving it a uniform look with the rest of your Linux desktop. Because the script is versatile, users gain options to relocate Window Controls and use a wide array of themes, including custom ones. However, be aware, the theme will reset with every Steam update, requiring the script’s rerun.
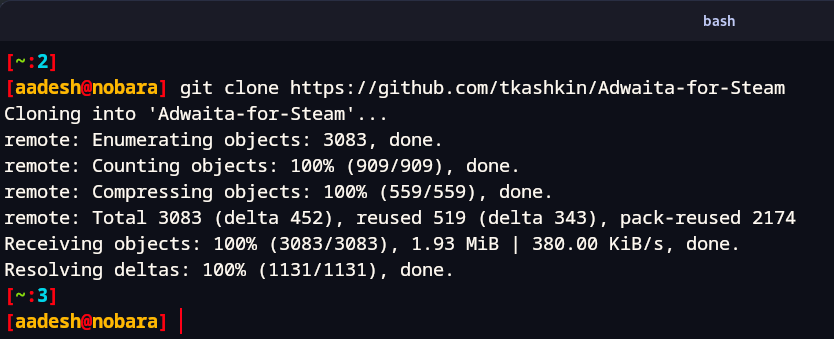
Utilizing the Git Command, this project can be cloned directly to our home directory. Before proceeding, ensure Git is installed on your system. The command below will help download the project:
git clone https://github.com/tkashkin/Adwaita-for-Steam

Adwaita Theme Installation & Implementation
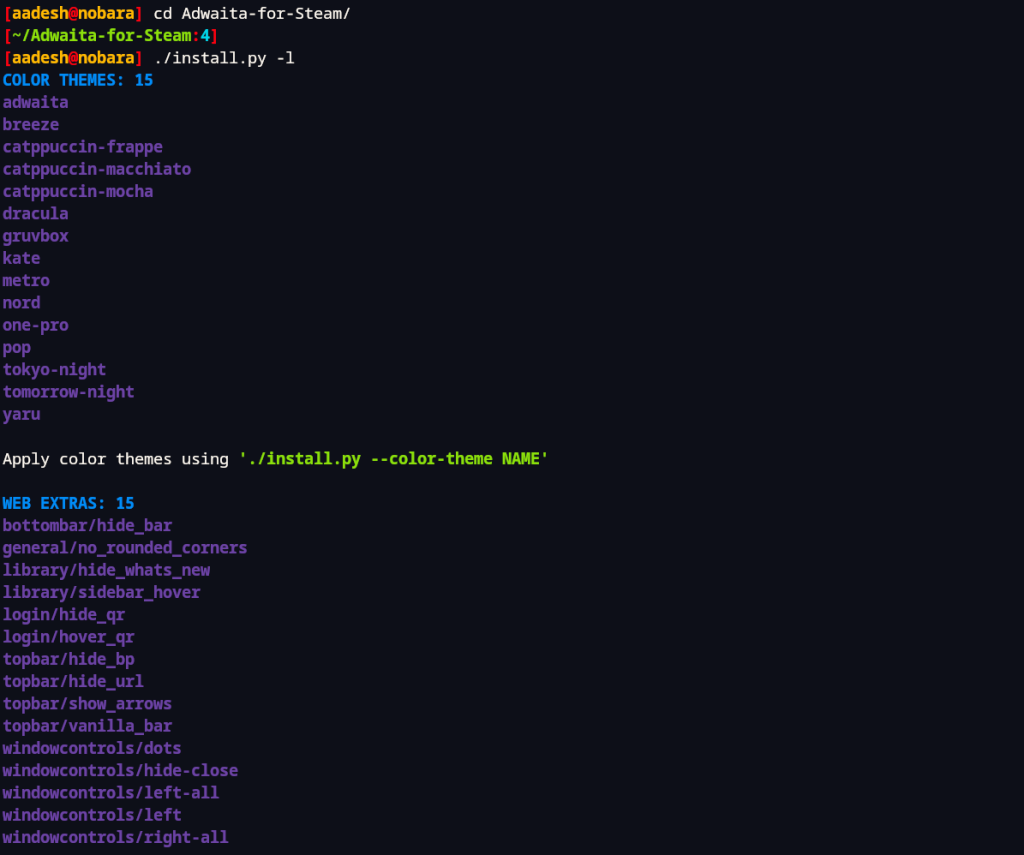
Upon entering the cloned directory, execute the ‘install’ script with arguments as follows to list all available themes:
cd Adwaita-for-Steam/
./install.py -l

You can see that there are a lot of themes that you can enable. There are several extra settings as well which are optional and you can enable them if you like. Make sure that Steam is not running and then just type the following command to enable a custom theme:
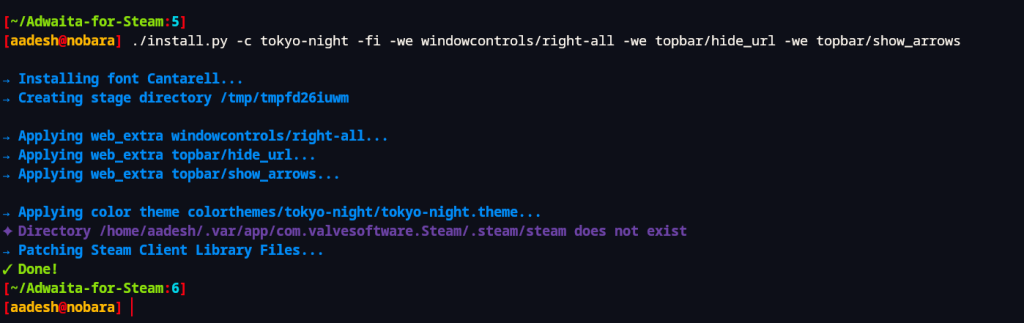
./install.py -c THEME_NAME -fi -we CUSTOM_WEB_EXTRAS
For example, I like the ‘Tokyo Night’ theme and I’d like my window controls to be located on the right along with a hidden URL bar. So my install command looks something like this:
./install.py -c tokyo-night -fi -we windowcontrols/right-all -we topbar/hide_url -we topbar/show_arrows

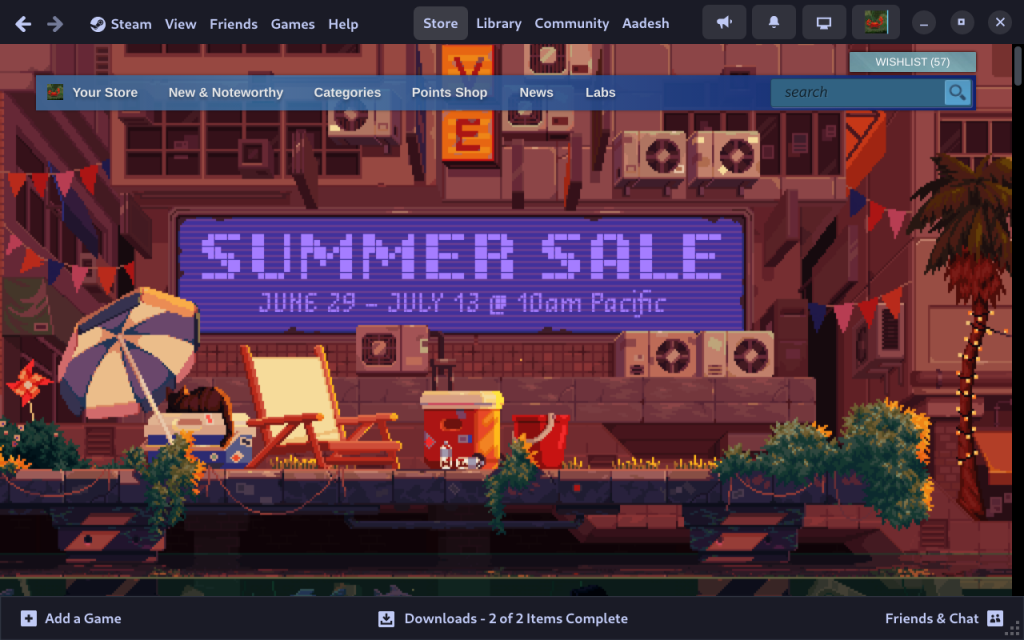
Now, launch Steam again and you will see that the selected theme is applied.

Wrapping Up: Streamlined Steam Browsing Experience with Adwaita
What I liked about this script is that you can change various elements in the Steam UI itself apart from the theme. Options to move Window Controls to the left or right give the users more customizability since many of the people who migrate from the Apple ecosystem like to keep the Window controls to the left. It also offers a large number of themes and you can even add your own by adding a custom CSS file containing Foreground and Background color parameters.
However, note that this script is not perfect and there are some limitations of this script as well. Any Steam update will reset the theme and you will have to run the script again. And Steam web pages such as store, community, and profiles page. Not all elements can be rounded as well, which is one of the main features of the Adwaita GTK4 theme.