In this article, we’ll learn to install and configure Heroku by hosting a PHP website.
Prerequisites
Heroku CLI requires Git installed if you do not have git installed, you can follow the steps to install git on Ubuntu here.
What is Heroku?
Heroku is a cloud platform as a service (PaaS) that allows developers to build, run, deploy, scale applications directly on the cloud without worrying about developing/maintaining infrastructure. It supports several programming languages it is easy to use and manage. So you can focus only on your application without having to worry about anything else!
How to register on Heroku?
As of now, Heroku offers a free plan with 550-1,000 dyno hours per month. In this tutorial, we have used a free Heroku account. For other pricing, you can visit https://www.heroku.com/pricing
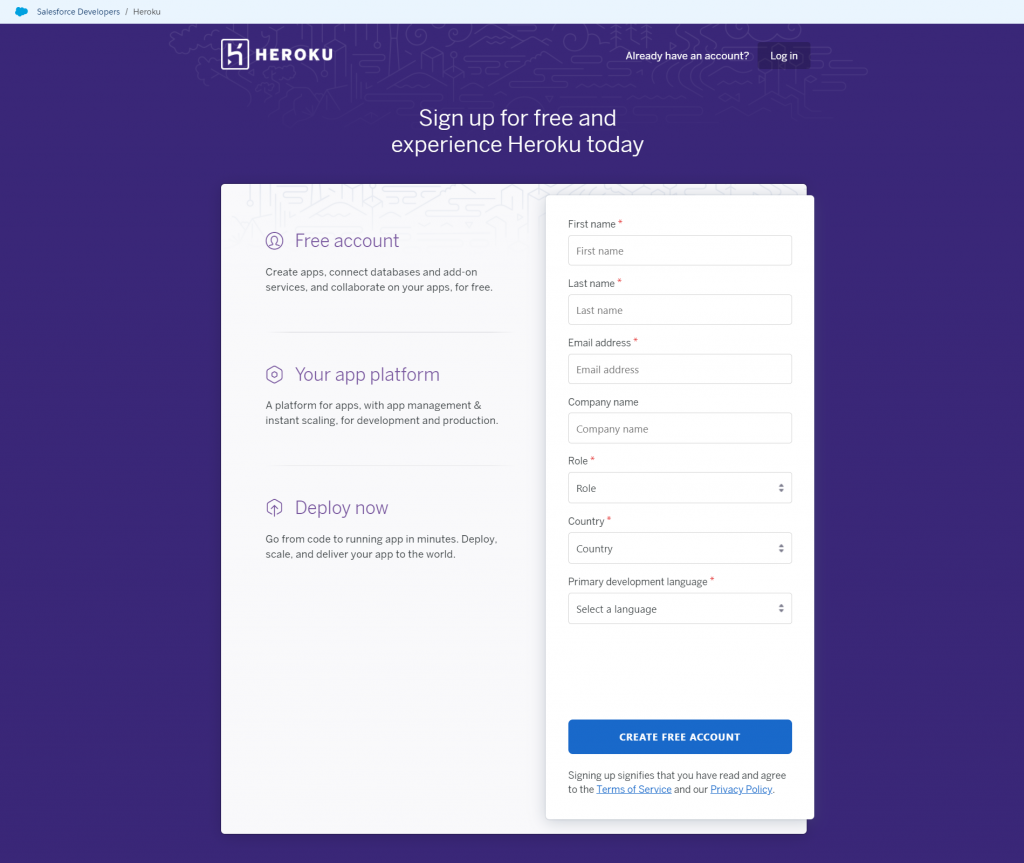
To register on Heroku, visit https://signup.heroku.com/ and enter the required details.

Once you have registered, we can proceed to install Heroku CLI.
How to install Heroku Command-Line on Ubuntu?
Heroku CLI (command-line interface) is used in Heroku operations by executing commands in the terminal. One of the ways to install Heroku CLI is using snap. To install Heroku CLI execute the following command:
sudo snap install --classic heroku
The version is auto-updated in case of installation via snap. Alternatively, you can install it without using the snap command by executing the curl command with sudo:
sudo curl https://cli-assets.heroku.com/install-ubuntu.sh | sh
If you get an error that says the curl command is not found, install curl by executing sudo apt install curl. Unlike the snap method, the curl method is not auto-updated but can be manually updated using the apt command.
How to deploy a Static Website using Heroku CLI on Ubuntu?
Once you have installed Heroku CLI on your system, we can now configure it for a static website. We’ll be creating a PHP application to deploy a static website. Check installed version of Heroku CLI version by executing:
heroku -v
Step 1: Create a new directory for our static website and change the active directory to it.
mkdir my-web
cd my-web
Step 2: Then we created a file called about.html inside my-web directory with the following content:
<center>
<h1>LinuxForDevices is a great place to learn about Linux! =)</h1>
</center>
Step 3: Next we created a index.php file with the following content in it:
<?php include_once("about.html"); ?>
Step 4: Next, we create a file called composer.json of which specifies dependencies of any kind required in a specific section, since we are creating a simple static website (it may have html, css, few images…) we will leave it empty, execute:
echo '{}' > composer.json
Step 5: Next, initialize it as git repository by executing git command:
git init
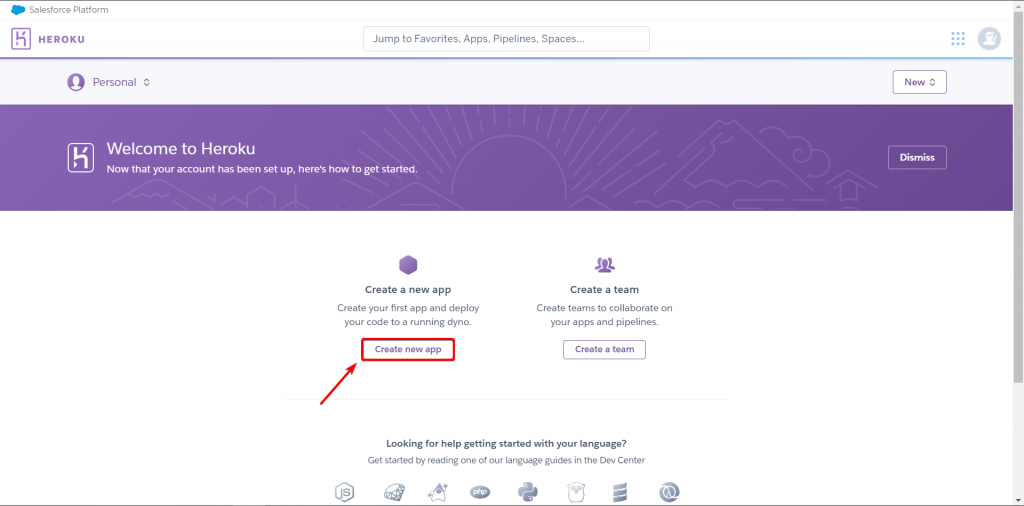
Step 6: Now go to your Heroku dashboard and create a new app.

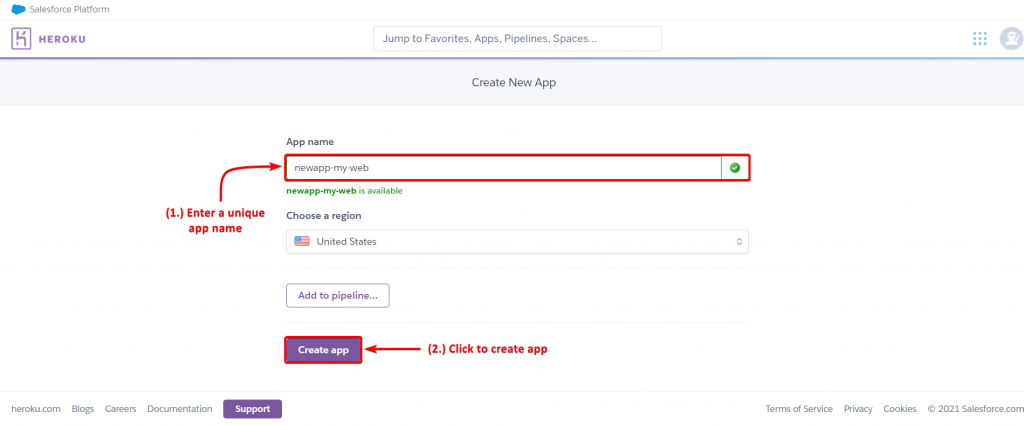
Next, enter a name for your app, choose a region from the list of available regions, and click “Create app”. In this article, we have named our new app as newapp-my-web.

Step 6: Login into Heroku CLI. Now get back to the terminal and enter the following command to login into Heroku CLI using Heroku account.
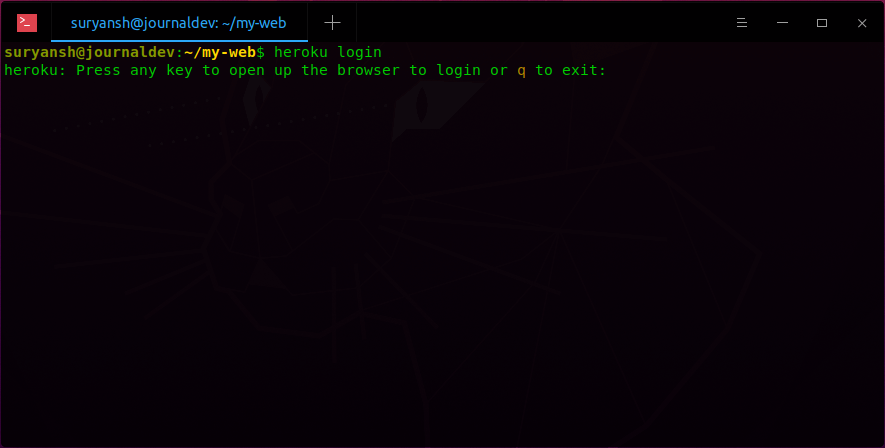
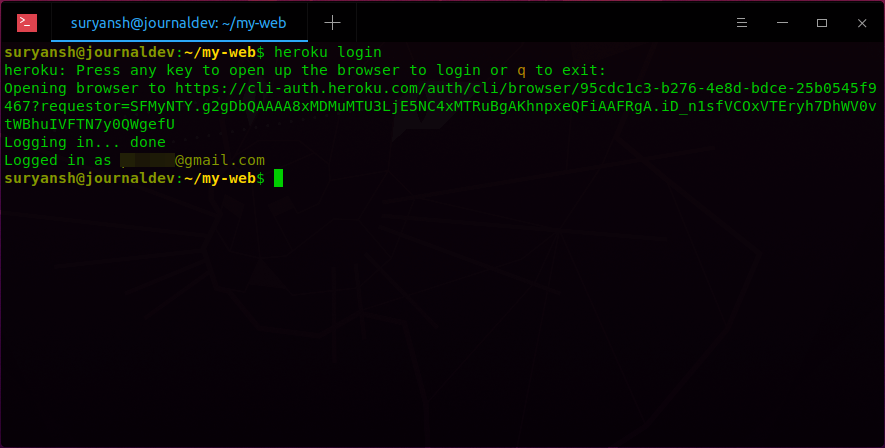
heroku login
You’ll then see something like in the image below, press any key to launch the browser to authenticate.

Then click Login, to log into Heroku CLI using your Heroku account.


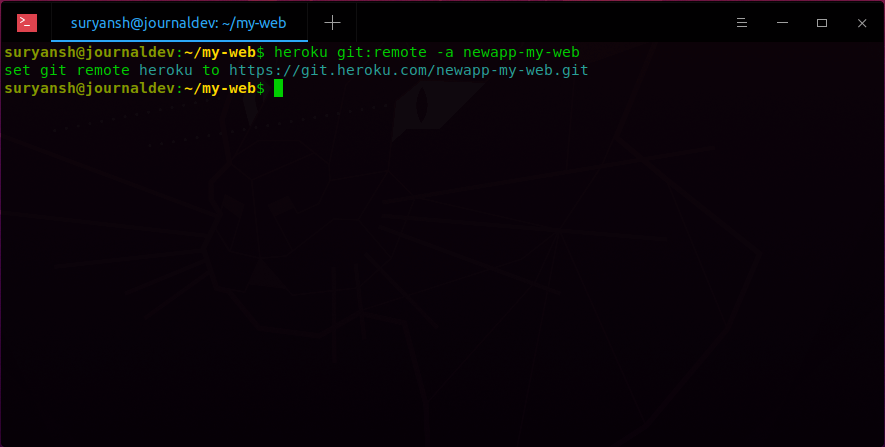
Step 7: Connect local git repository to the Heroku app. Now to connect our local git repository to our Heroku app, execute:
heroku git:remote -a newapp-my-web

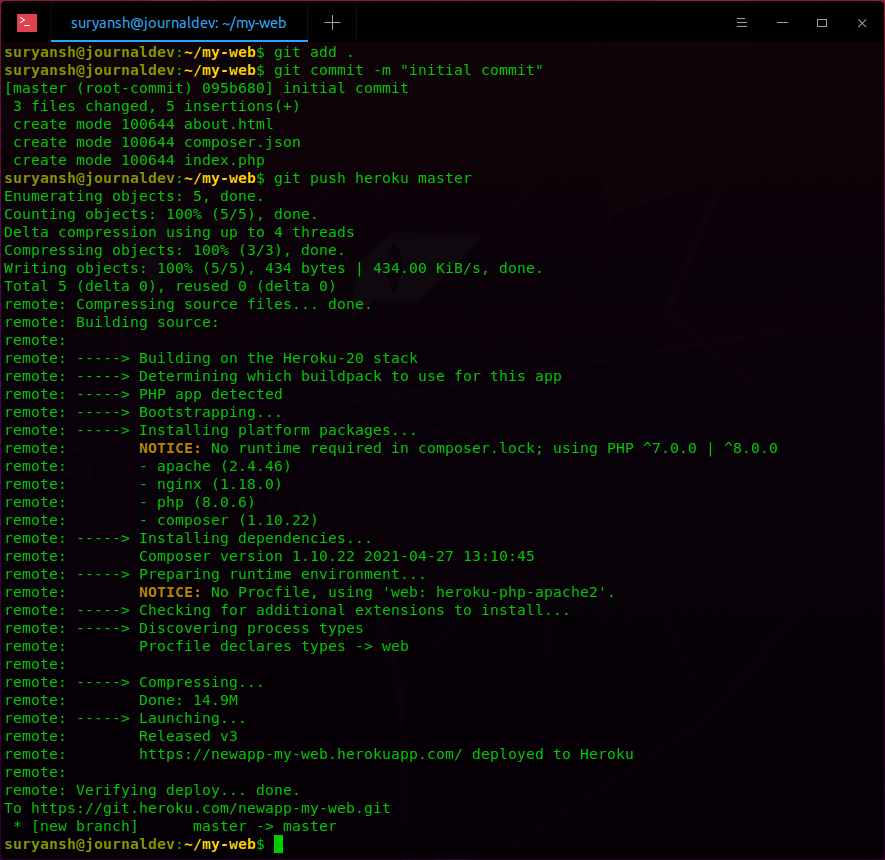
Step 8: Now push changes to the Heroku app. To push the changes to the Heroku app, execute the following commands:
git add .
git commit -m "initial commit"
git push heroku master

Congratulations! We have successfully deployed a static website on Heroku!

Conclusion
It is easy to install Heroku CLI and configure it on Ubuntu. We can deploy a static website on Heroku by creating a PHP app. Similarly, we can also host php, nodejs, python, ruby… applications.
We hope you found this article helpful. Happy Learning! 🙂
